こんにちは!プロダクト開発チームのフロントエンドエンジニアの@uyas_tです!
トラーナでは現在ユニットテストにJestとReact Testing Libraryを利用してReactのコンポーネントテストを行っております。
Testing LibraryにはGuiding PrinciplesというTesting Libraryによるテストの指針があり、そこには
The more your tests resemble the way your software is used, the more confidence they can give you.
(テストがソフトウェアの使用方法に似ているほど、信頼性が高まります)
とあります。そして、こちらのページでは、上記の指針に基づいた要素の取得に利用するqueryの優先順位が記載されております。 testing-library.com
getByRole、getByLabelText、getByPlaceholderText、getByText、...etc
たくさんのqueryがありますが、自分が作ったコンポーネントにアクセスするにはどのqueryを利用すればいいか、というのは分かりにくいのではないでしょうか?
そこで!今回はjest-previewとTesting Playgroundをの2つを組合わせて
どのqueryを利用すれば要素にアクセスできるのか?
をすぐに分かるようにする方法をお伝えしようと思います!!
jest-previewとは
jest-domにレンダリングされた要素をブラウザで表示できるようにするライブラリになります。これを利用し、react-testing-libraryのrender関数によって描画された要素をブラウザに表示するようにします。
Testing Playgroundとは
ブラウザに出力された要素に対して、tesing-libraryのどのクエリを使えばアクセスできるかを教えてくれる拡張機能になります。公式ドキュメントにも紹介されているので安心して利用できるかと思います。
実際に利用してみる
まずは環境を作ります。Testing Playgroundの拡張機能は事前にインストールしておきましょう
npx create-react-app myapp
jest-previewをを導入します
npm install -D jest-preview npm-run-all
package.jsonにjest-previewを起動するためのscriptを追記します
"scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "node scripts/test.js", "eject": "react-scripts eject", "preview": "jest-preview", "test:preview": "npm-run-all -p test preview" },
※jest-previewにはcreate-react-app用の設定を読み込むコマンドがあるので、一度だけこちらを実行してください
npx jest-preview config-cra
src/App.test.jsファイルに以下を追記します
import { render, screen } from "@testing-library/react"; import App from "./App"; import preview from "jest-preview"; // 追加 test("renders learn react link", () => { render(<App />); const linkElement = screen.getByText(/learn react/i); expect(linkElement).toBeInTheDocument(); preview.debug(); // 追加 });
npm run testを実行してみましょう!ブラウザ上にAppコンポーネントが表示されていると思います。

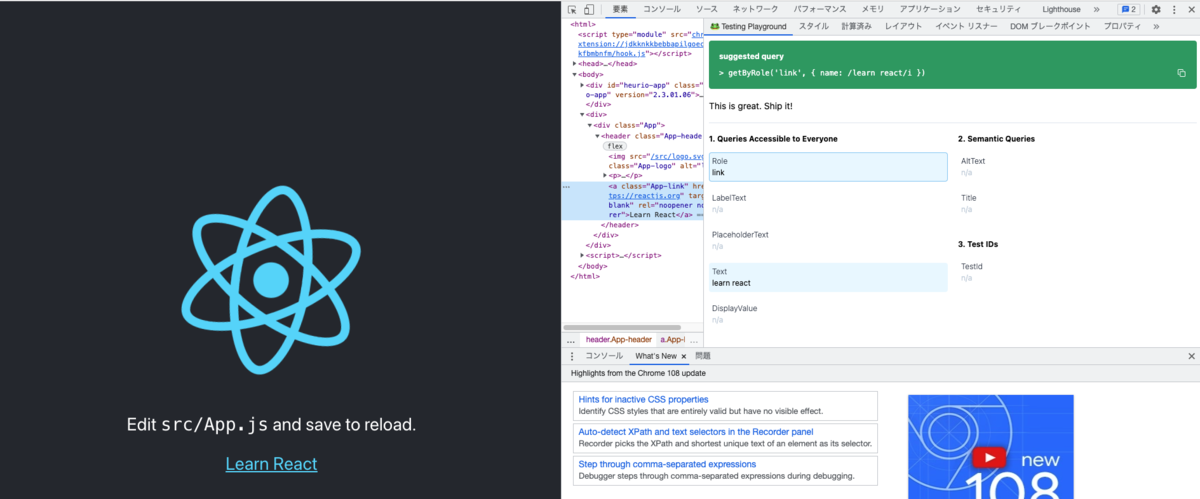
そして次に、Testing Playgroundをインストールしたブラウザで、「Learn React」の要素を調べてみましょう。

なんと!screen.getByText(/learn react/i);だけでなく、screen.getByRole('link', { name: /learn react/i})でも要素が取得できることがわかりました。
src/App.test.jsを編集して確かめてみましょう
import { render, screen } from "@testing-library/react"; import App from "./App"; test("renders learn react link", () => { render(<App />); const linkElement = screen.getByRole('link', { name: /learn react/i}) expect(linkElement).toBeInTheDocument(); });
再実行してみれば、きちんと要素が取得され、テストが通っていることが確認できると思います。
最後に
jest-previewとTesting Playgroundを組み合わせれば、コンポーネントのユニットテストに必要な、要素の取得に使うクエリが簡単に作成できるようになります!また、jest-previewの設定を変更すれば、テストの失敗時のsnapshotをpreviewしてくれるので、デバッグにも活用できます。是非皆さんも試してみてください!